
이 포스팅은 태블로 신병훈련소 과제를 참고하여 작성했다.
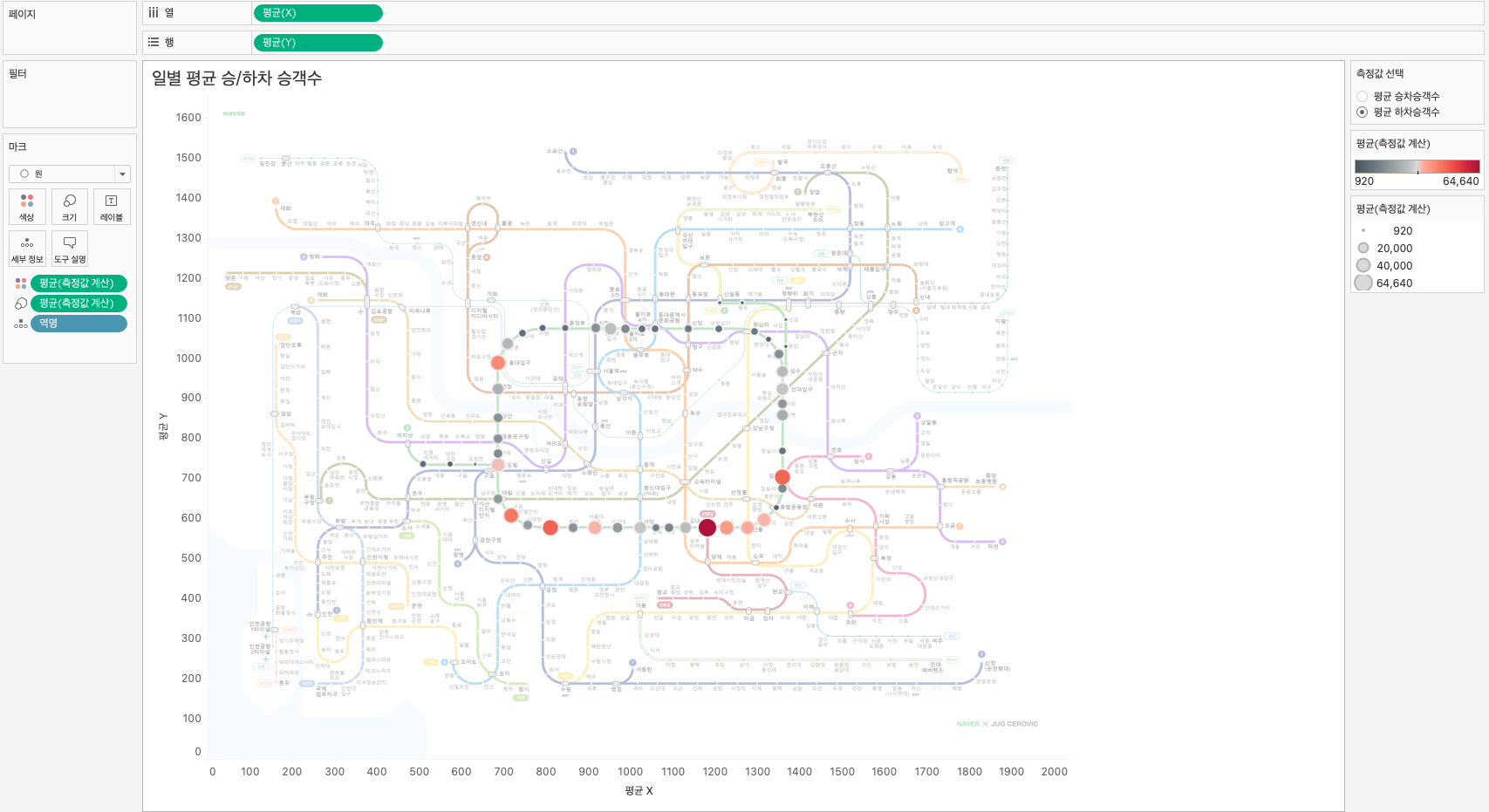
1. 2호선 일별 승하차 승객 수 - Custom Map

사용 데이터 - 2호선 역별 승하차인원수

(1) 기본 선반 세팅
열 - 평균(X)
행 - 평균(Y)
(2) 지하철 배경 이미지 삽입
- 가로와 세로 길이를 입력한다( 해당 길이를 중심으로 x,y 좌표 데이터가 존재)



(3) 매개변수/계산된 필드 사용
- 매개변수(측정값 선택) : 평균 하차승객수, 평균 승차승객수 목록을 만든다.

- 계산된 필드 : 만들어진 "측정값 선택" 매개변수로 조회가능하게 연결시켜준다

- 매개변수를 필터로 표시해준다.
(4) 마크
크기, 색상 - 평균(측정값 계산)
세부정보 - 역명
2. 항공편의 취향지별 승객 수 - 공간테이블 활용

(0) 선반
- 열 : 경도
- 행 : 위도
(1) makepoint 함수 :도착지/출발지 위치를 점으로 나타내기 - 계산된 필드(Arrival, Departure)

위도, 경도를 점으로 나타내는 함수 makepoint로 Arrival, Departure을 생성해준다.
(2) makeline 함수 : 경로 만들기 - 계산된 필드

생성한 Arrival, Departure 필드를 경로로 이어준다.
(3) 필터, 마크
필터 - Arrival currency
마크 - 색상 : 평균(Passenger), 세부정보 : Arrival, Departure, FlightPath
3. 주유소 위치별 반경 정보 나타내기 - Buffer 함수 사용

(0) 선반
- 열 : 평균(Latitude)
- 행 : 평균(Longitude)
(1) 마크
- 세부정보 : 고유id (각 주유소별 unique id)
- 시도 , 시군구 > 필터표시 > 단일값 목록 설정
(2) 거리 선택 매개변수, 계산식 만들기


거리에 따라 반경 크기가 조절될 수 있게 구현한다. 매개변수와 계산식을 만들고 매개변수를 표시한다.
(3) 마크
- 유형 : 맵
- 세부정보 : 반경 계산
- 색상 : 상표
(4) 거리뷰 확인

- 메뉴 > 맵 > 배경 맵 > 거리 선택
- 메뉴 > 맵 > 백그라운드 레이어 선택
'Web > Tableau' 카테고리의 다른 글
| [Tableau] 도넛차트 - 고객 세그먼트 별 매출 비중 (1) | 2024.02.14 |
|---|---|
| [Tableau] 세부 수준 계산식(LOD) (1) | 2024.01.27 |
| [Tableau] Time Analysis - 라인차트, 하이라이트 테이블, 덤벨 차트 (0) | 2024.01.19 |
| [Tableau] 라인차트 그리기 (0) | 2023.11.19 |
| [Tableau] 파이차트, 도넛차트 그리기 (0) | 2023.11.19 |



